고정 헤더 영역
상세 컨텐츠
본문
저 번 글은 bgm넣기 였다면 이번엔 쉽게 수정하는 방법까지 알려드릴려고 합니다~!
저번 글을 보지 않으신 분은 꼭 한 번 보시길 권장드립니다
티스토리를 싸이월드 감성처럼 bgm을 넣는방법!
안녕하세요 권력껌입니다! ㅎㅎ 아실지 모르겠지만 위에 보시면 플레이 상단바가 있을 거에요 이번 해가 한창 뉴트로가 유행하는터라 그런지 레트로 분위기가 생각나게 되더군요 옛날엔 싸이월드에서 그리고 블로..
meaning-of-pewer.tistory.com
아참 이 글이 어렵다고 해서 다시 처음부터 힘들게 수정하는 일은 없도록 합시다!
보기엔 어려워 보여도 알고나면 너무 쉬운 수정방법이니 꼭 따라와 주세요~
자 그러면 한 번 수정을 시작해 볼까요?
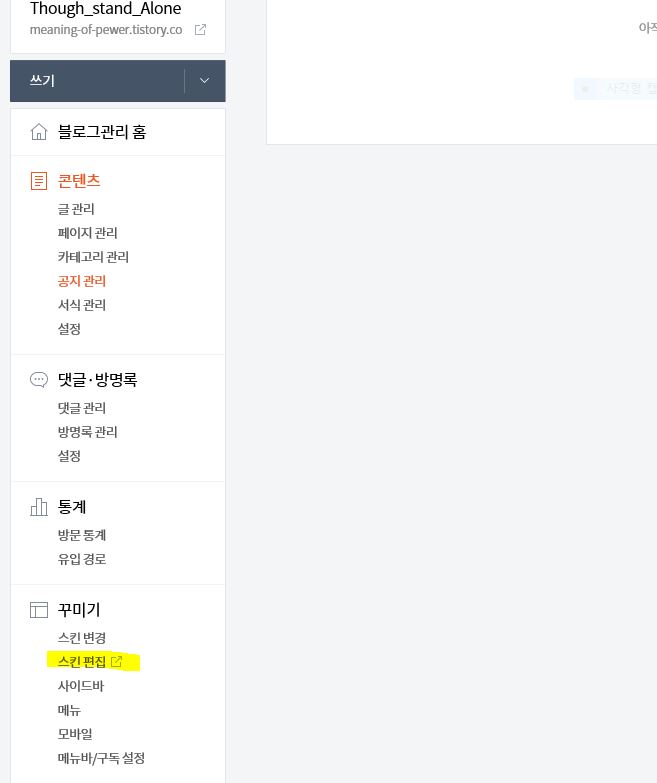
1. 티스토리 관리 홈으로 가서 꾸미기 > 스킨 편집 > html편집 클릭!



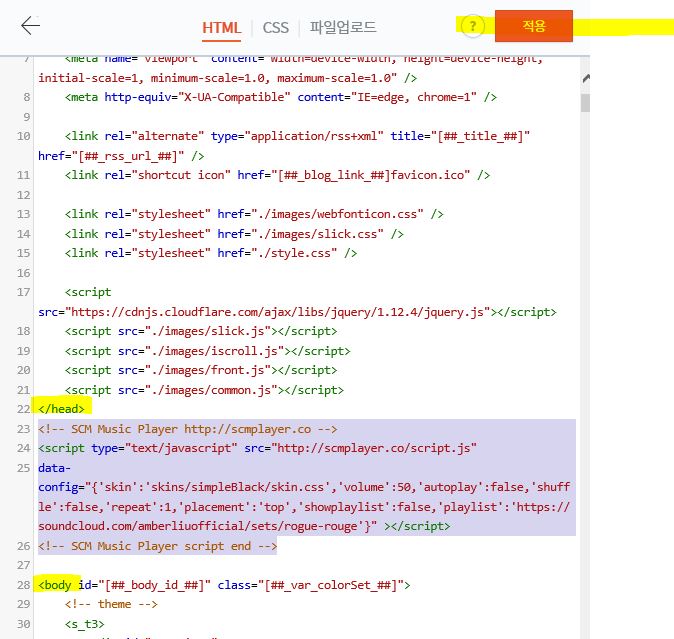
자 여러분 반가운 hdml이라는 친구가 나오는데요 (참고로 아직 적용누르지 마세요!)
우린 이 자식과 제대로 친해져 봅시다. 겉은 이래보여도 아주 쉬워요!
2. html을 자세히 보면 답이 나온다.
우리가 가져온 부분을 한 번 들여다 보세요

형관펜으로 칠한 부분만 확인해 보면 답이 나올거에요 근데 너무 지저분해서 글로 가져와봤습니다
<!-- SCM Music Player http://scmplayer.co -->
<script type="text/javascript" src="http://scmplayer.co/script.js"
data-config="{'skin':'skins/simpleBlack/skin.css','volume':50,'autoplay':false,'shuffle':false,'repeat':1,'placement':'top','showplaylist':false,'playlist':'https://soundcloud.com/amberliuofficial/sets/rogue-rouge'}" ></script>
<!-- SCM Music Player script end -->자 여기서 우리가 필요한 부분은 바로 이 부분 입니다
"{'skin':'skins/simpleBlack/skin.css','volume':50,'autoplay':false,'shuffle':false,'repeat':1,'placement':'top','showplaylist':false,'playlist':'https://soundcloud.com/amberliuofficial/sets/rogue-rouge'}"
자 어떠세요 색깔별로 부분을 바꾸니 무슨 뜻인지 대강 보이지 않나요?
근데 어디서 많이 본 것 같죠? 바로 전 글을 읽고와야 이해가 된다는 이유가 이겁니다! 설정을 다 바꾸는 거죠
하나씩 다 바꿔 볼게요~
2.설정 바꿔보기
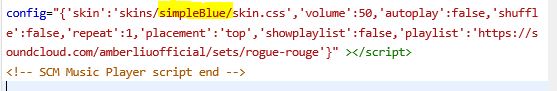
ㄱ. 스킨 바꾸기 ex)simpleBlack -> simpleBlue

1. tunes
2. aquaBlue
3. aquaPink
4. scmOrange
5. scmRed
6. scmPurple
7. scmGreen
8. cyber
9. black
10. simpleBlack
11. simpleBlue
12. simplePurple
13. simpleRed
14. simpleOrange
15. simpleGreen
마음에드는 스킨을 골라 복사해서 simpleBlack 바꿔서 집어넣으세요!

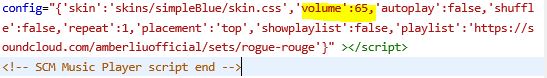
ㄴ. 노래크기를 더 크게 OR 작게 하기 ex),'volume':50 ->,'volume':65
0부터 100까지의 숫자를 입력할 수 있어요 그저 다른거 건들지 않고
숫자 부분만 바꿔주시면 됩니다!

ㄷ. 자동재생('autoplay':false) , 랜덤 음악 재생('shuffle':false) , 리스트 표시 ('showplaylist':false) 여부
여러분 초록색으로 표시한 부분만 예/아니요 만 기억하면 됩니다
즉, true 아니면 false 입니다 간단하죠? (참고로 대문자 아니고 다 소문자입니다! 그리 '' 이런 점마저 중요합니다)
-Auto Play : 자동 음악 재생
예) 자동 재생 하고 싶으면 'autoplay':true / 자동 재생 하기 싫으면 'autoplay':false
-Shuffle Playback : 랜덤 음악 재생
예) 리스트안에 있는 노래가 랜덤재생 되고 싶다면 'shuffle':true / 아니라면 'shuffle':false
-Show playlist by Default : 재생목록 리스트 표시 여부 (리스트를 홈페이지 열자마자 처음부터 옆에 뜨게 놔두고 싶은지
즉, 언제든 리스트 아이콘을 눌러서 목록확인 가능)
예) 홈 열자마자 리스트 뜨고싶다면 'showplaylist':true / 리스트를 숨겨놓고 싶다면 'showplaylist':false

ㄹ. 반복재생 여부 고르기!
이건 선택사항이 두가지 있었던 걸 기억하시나요?
- Play playlist Once : 음악 목록 한번씩만 재생 하고 싶으면 숫자 0 을 집어넣구요 : 'repeat':0
-Repeat Playlist : 음악 목록 반복 재생 싶으면 숫자 1 을 집어넣습니다 : 'repeat':1

ㅁ. 플레이어바 위치 설정하기
- Top : 상단 위치 (맨 위에 고정됩니다) : 'placement':'top'
- Bottom : 하단 위치(맨 아래에 고정됩니다) : 'placement':'bottom'

ㅂ. 노래 추가 및 수정하기!
자 이제 마지막 관건만 남았습니다!
바로 노래를 추가하기도 하고 빼고 싶을 수도 있잖아요? 그럴땐
'playlist':'https://soundcloud.com/amberliuofficial/sets/rogue-rouge'
이 부분을 바꿔주는 겁니다
전 사운드크라우드에서 가져와서 그렇지만
만약 유투브에서 가져온다고 예를 들면
'playlist':[{'title':'favorite ex','url':'https://youtu.be/goId7gUyySM'}] 이렇게 되는데
자 보세요
| 'playlist':[{'title':여기에 노래 제목 적어요 ','url':' 여기엔 유투브 주소를 복사해서 집어 넣는 겁니다 '}] |
응용법으로 노래 2개를 더 추가 하고 싶다 하면
| 'playlist':[{'title':'favourite ex','url':'https://youtu.be/goId7gUyySM'},{'title':'for real/ hard times','url':'https://youtu.be/k_1ZQ1NlqPc'},{'title':'naked alone/stay awake','url':'https://youtu.be/IRfhfqcsWIA'}] |
이런식으로 하는 거죠 그냥 [대괄호] 안에 {'title':여기에 노래 제목 적어요 ','url':' 여기엔 유투브 주소를 복사해서 집어 넣는 겁니다 '} 넣고 쉼표 넣고 또 넣을 곡 넣으면 되는겁니다.
중요한건 [대괄호] 와 {중괄호} 그리고 '이런' 점까지 건들지 않고 그냥 주소칸엔 주소만 이름칸엔 이름만 적는게 중요해요

적용을 누르고 확인해 보세요!
하나라도 틀리면 이뤄지지 않거든요

그래서 어렵다고 생각할 순 있지만
정 어렵다면 다시 사이트 들어가서 설정하는 방법이 있으니 너무 걱정마세요!
그래도 한 번 알아두면 쉬운 길로 빠르게 수정할 수 있게 됩니다!

모두 수고 하셨습니다 그럼 다음 깨알 정보로 가져와 볼게요~
이해가 안되는 점이나 어려운 점은 얼마든지 물어봐 주세요!
'깨알 정보' 카테고리의 다른 글
| 티스토리 글쓰기 왜 바뀌었나?(예전 글쓰기 버전으로 바꾸기) (0) | 2019.06.09 |
|---|---|
| 티스토리를 싸이월드 감성처럼 bgm을 넣는방법! (0) | 2019.06.09 |





댓글 영역